痛車が知られるようになってからもう長い時間が過ぎましたが、
リアルに痛車を所有することはハードルが高いですよね。
そんなあなたに、ゲームの世界で痛車に乗れてしまうレーシングシュミレーターがあるのです!
マイクロソフトから発売されているXbox One、PC(Windows 10)用レーシングシミュレータゲーム「ForzaMotorsport」シリーズ。
本格的なレースシミュレーションでありながらも自動車にペイントを施すことが出来るこのゲーム。
ひょっとしてキャラクターの画像をゲームに取り込んでそのまま車に貼り付けてるの?と思われるかもしれませんが違うのです!
搭載されているバイナル作成機能を使えば、手軽に痛車が作れる(乗れる)わけです。
バイナル作成機能とは簡単に言うと図形を組み合わせて絵やロゴを作る機能の事です。
何やら難しそう…なんて事は全然ありません!
誰でも簡単に作れちゃいますが最初はちょっと難しい事もあるかもって事で説明してみようと思います。
- PS4 グランツーリスモSPORTのリバリーエディタ(図形の組み合わせのみ)で作る時の参考にもなるのではないかと思います。ですのでGTSお持ちの方もご覧いただければと思います。
作成方法は各プレイヤーで多少の違いがあるので、
ここでは私流痛車の作り方について書いてみたいと思います。
自分の好きなキャラクターで痛車を作って見たい
硬派なペイントのレーシングカーを作って見たい
という方へ少しでもお力になれれば良いなと思ってます。
Contents
Forzaシリーズとは
本格レーシングゲームでありながら自動車にペイントを施す事も出来る「Forza」シリーズ。
まずはこのゲームについて軽くご説明します。
『Forza Motorsport』(フォルツァ モータースポーツ)は、 Turn 10 Studiosが開発しマイクロソフトから発売されているXbox用レースシミュレーションゲームの第1作、およびそのシリーズ名である。(ウィキペディアから抜粋)
FORZAシリーズには
本格的なレーシングサーキットを走る「ForzaMotorsport」シリーズと
オープンワールドな公道レースがメインの「ForzaHorizon」シリーズがあります。
現在(2019年12月)、MOTORSPORTは第7作目、HORIZONは第4作目が発売中。
どちらのシリーズにも車をカスタマイズする機能が充実しており、チューニングは勿論の事、車にペイントを施すことができる機能も搭載されています。
当ブログではこのペイント機能を使った痛車制作について詳しく解説していこうと思います。
ペイント機能
Forzaシリーズの2作目ForzaMotorsport2で初めて搭載されたペイント機能。
私がこのシリーズを始めたのは3作目でした。
ですのでこの頃のことは噂でしか知らないのですが、とにかくセンセーショナルな出来事だったようです。
Forzaのペイントは図形を組み合わせて絵を描いていくのですが、当然普通に絵を描くのとは違い時間のかかる作業なのです。
そんな中、日本人のプレイヤーの方たちが物凄くクオリティーの高いペイントを次々と作成しゲーム内で公開していったそうです。
この事は日本のネットでも話題になりましたが、世界でも話題に上るほどの出来事でした。
(私もこの頃に噂は聞いたことありました)
もう一つ噂に聞いたことがあるのは、日本の痛車ペインターの方たちが次々と掲示板などで「うる星やつらのラムちゃん」の絵を次々に公開していくという「ラムちゃん祭り」というのもあったそうです。
個人的にこれは参加したかった!(笑)
そんなこんなで大盛り上がりを見せていたFORZAのペイントですが、
ここ最近はソフトの日本での普及率や、痛車ブームも下火傾向にあるのでしょうか、昔ほどの盛り上がりは見せていないように思えます。
かくゆう私も長期離脱していました。
ですが、昔より断然ゲームクオリティーが上がっており、映像も4K対応でまさに実車以上のクオリティで痛車が作れる今がペイントするには超おススメです!!
私も最近になって新作(とは言っても発売して1年以上たってますが)の「ForzaHorizon4」を購入いたしましてペイント再開中です!
昔のようなラムちゃん祭りの再来とは行かないまでも、少しでもペインター人口が増えるようにお手伝いが出来ると嬉しく思います。
それでは痛車ペイントの作り方の説明をしていこうと思います。
前提として、XboxOne対応ソフト(ForzaMotorsport5以降)についての説明になります。
一応Xbox360用ソフトでも応用は効くと思いますが、大きく違う部分もございますのでその辺はご了承ください。
私はForzaMotorsport7(PC版)のペイント機能を使って説明していきます。
基本的にXboxOne対応ソフトのペイント機能はどのシリーズも大きな違いは無いので皆さんはForzaMotorsport5以降のお好きなソフトをお使いください。
準備編
まずペイントするにあたって準備するもののご説明
| Forzaシリーズをプレイできる環境 | XboxONE か PC(Windows 10) でプレイできます。
XboxONE X ならば4K画質の超絶クオリティで楽しめます。 |
|---|---|
| キャプチャ環境 | XBOXONEでプレイされる方はキャプチャ環境が必要です。
360時代はゲーム機からキャプチャボードなどを使いPCにゲーム画面を映していたのですが、 XboxOneからPCにストリーミング出来る機能がつかえるようになったので、その環境を用意できる方はいらないかもしれません。 しかしストリーミングだと多少のラグがあるためか少しストレスを感じるかもしれません。 キャプチャされる画質とコントローラーのレスポンス次第では相応のストレスがかかりますので 高性能のキャプチャボードで映すのが一番おススメですがPCとの相性とかありますので一概には言えません。
|
| 透過ソフト | PCにゲーム画面を映し、その上から描きたい絵を重ねて透過させるために必要です。
私が使っているのはeWrapというソフトです。 Forzaペインターさんの多数がこちらのソフトを使っておられるのではないかと思います。 eWrapのDLはこちらから→ 痛いガレージ様 トレーシングペーパーで物理的に透過する方法もありますが私はやったことありません…。機会があれば説明を追加してみたいと思います。 |
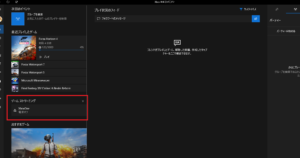
PCにゲーム画面を映し出そう!
それでは、ペイントを開始していきましょう!
XboxONEでプレイされている方はキャプチャーボードなどを使いForzaの画面をPCに映し出します。
キャプチャボードが無くても、
Windows10をお使いの方はXbox本体コンパニオンっていうアプリを
使ってXboxを起動させた後ストリーミングを開始して画面を映し出せます。

PC版でプレイされている方はそのまま起動すれば大丈夫です。
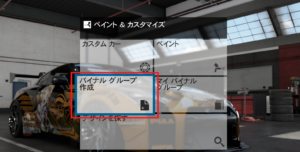
PC画面にForzaが移ったらバイナルグループ作成画面にします。
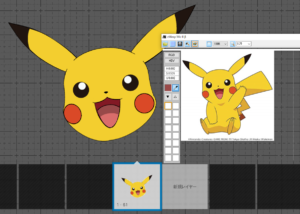
画像透過ソフト起動!
次に透過ソフトを起動し、その上に被せて描きたい絵を透過させます。
私はewrapというソフトを使わせていただいてます。
描きたい画像を読み込んで透過させます。
メーカーデカールの作成
個人的に初心者の方は自動車のパーツメーカーのロゴから作り始めてみるのをお薦めします。
理由は
- メーカーロゴを作るとバイナル作成の基礎を習得できる。
- パーツメーカーのロゴを作っておけば、後で車のデザインするときに利用出来る
そんなわけで
最初のうちにパーツメーカーのロゴを沢山作っておくと後で楽になる!
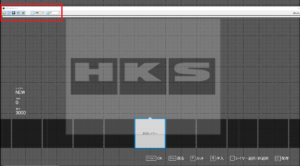
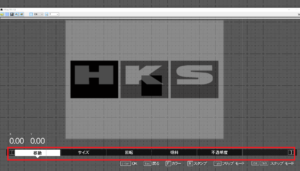
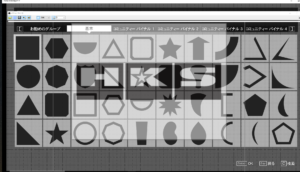
それではバイナルを置いていきます。
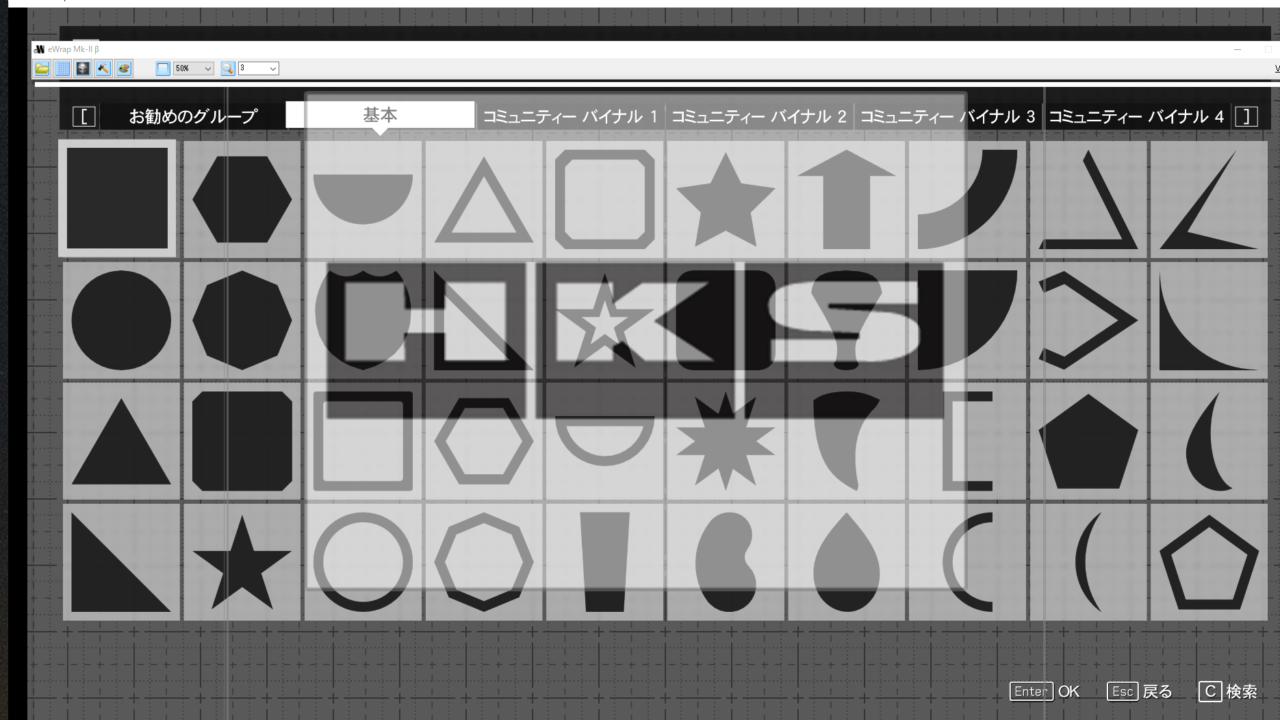
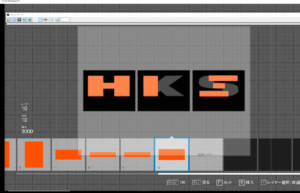
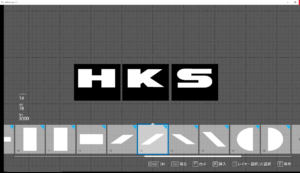
新規レイヤーから「バイナルを貼る」を選ぶとこんな画面が出てきます。

左上隅の正方形バイナルを使って作っていきましょう。
正方形を選んで色を選択。
色は後で変えれるので今は濃い目の色を使うのが良いと思います。
色が薄いと透過させてる画像に紛れてしまい分からなくなる事があります。
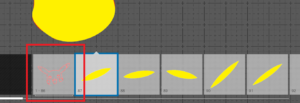
XboxコントローラーのL2R2でタブを選択しつつ形を変えていきます。
最初は慣れないかもしれませんが、やり込んでいくと体が覚えてタブを見なくても変形できるようになります♪
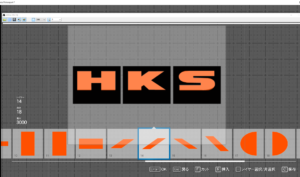
この元絵の場合、黒い四角が3つ並んでますのでカットやペースト機能を使うと楽になりますが、取り合えず最初は普通に一個一個作っても良いと思います。
慣れてくればそのうち色んな機能を駆使してバイナルを置くスピードも上がっていきます。
次に中の部分を作ります。
私の場合はこんな感じで変形の手間がかからない部分を先に置いていきます。
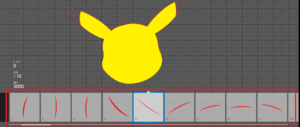
後は傾斜や半円のレイヤーを使っていきます。

中の色を変えて完成です!

これは簡単でしたね!
メーカーデカールには複雑なものもありますので徐々に難易度上げていくのも良いですね♪
①線画を描くように細いレイヤーを使ってラインを描いていく方法。当ブログでは線画法としておきます。
②重なったバイナルを少しずらす事で境界線を作る方法。ズラシ法ともいわれています。
線画法で作る方法
レイヤーのグループ化
ラインを赤のままにしてありますが、色を変えたいときはまとめたまま色を変える事も出来ますのでお好きな色にしちゃってください。
色の変更方法は後で説明しています
以上で線画法の説明を終わります!
ズラシ法で作って見よう
次はズラシ法について説明します。
私は基本的にこのズラシ法で作ってます。
線画法を殆どやったことが無いので比較するのは難しいのですが、
線画法は直感的に絵を描く感じに近いので初心者の方には取っ付き易いのではないかと思います。
ですが、個人的にはこれからForzaペイントをやり込みたいという方はズラシ法をマスターしたほうが良いと思います。
ズラシ法のメリット
- レイヤー節約がしやすい
- 仕上がりが綺麗
- 慣れると作成時間を短縮できる
ズラシ法のデメリット
- レイヤーの重なりが複雑になりやすい(作成中に混乱しやすい)
- 慣れるまで作成時間がかかる
あくまでそういう傾向にあるという事なので、線画法も極めれば仕上がりは綺麗になると思います。
しかし、仕上がりが綺麗&レイヤー節約&時間節約、全てを目指すとなると線画法はかなりの熟練度が必要だと思います。
この事により私はズラシ法をお薦めします。
それでは説明していきます。
ズラシ法はその逆で境界線を後で描きます。線画法は一般的に境界線を先に描きます。
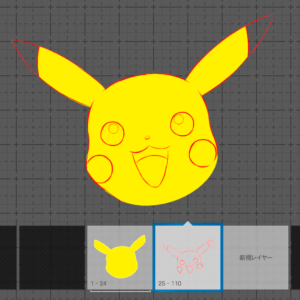
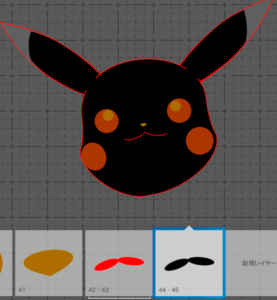
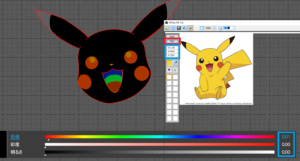
それではさっきの題材を今度はズラシ法で描いてみたいと思います。
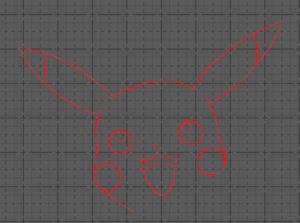
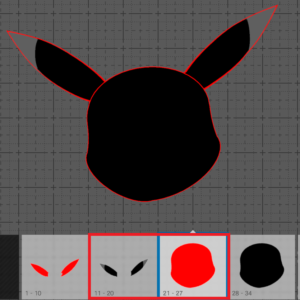
まず顔から描いてみます。
最初はどこから描き始めても良いので自分で書き易そうな所から描いていってください。
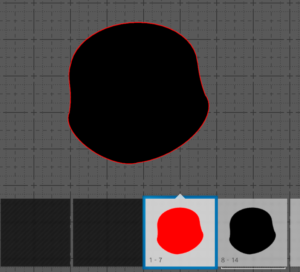
私は輪郭から。

輪郭に沿ってバイナルを置いていきます。
まだ難しいと思いますが極力少ない枚数で置く事を意識していくと良いです。

輪郭が出来たら、これと同じレイヤーグループをコピー&ペーストでもう一つ作ります。
コピー&ペーストの方法
- コピーしたいレイヤーにカーソルを合わせAボタン押し、
- 「レイヤーを編集」→「コピー」
- 貼り付けたい階層でAボタンを押し、
- 「レイヤーを編集」→「ペースト」
またはカット&挿入でも出来ます。(私はこっちの方法でやってます)
- Xボタンでカット
- Yボタンで挿入を2回押せば同じレイヤーが2個できます
お好きな方法でOKです。
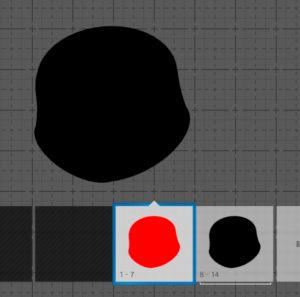
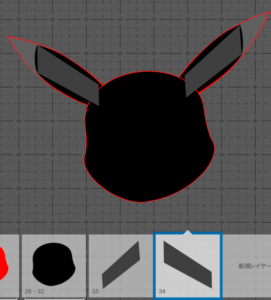
そして輪郭のレイヤーサイズを一回り大きくすると

はい、縁取りラインが出来ました。
レイヤーの大きさ等の調整を細かく行いたいときは十字キーで調整するとやりやすいです。
今回は簡単な形状なので一括で大きくしても問題なかったですが、
複雑な形状の場合はレイヤー1個1個ズラシてやる場合も多いです。
それでは進めていきます。

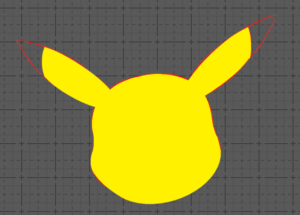
顔の輪郭が出来ました。
しかし、このままだと耳の付け根の線が一部消えてます。
線画のようにレイヤーをチョンチョンと付け加えても良いのですが、
ここはズラシ法の説明なので線画では無い方法を説明します。
レイヤーグループの階層を意識しよう
ズラシ法はレイヤーグループの階層の組み合わせが重要です。
今レイヤーグループの状態がこうなってるとします。

これをこうしてみます。
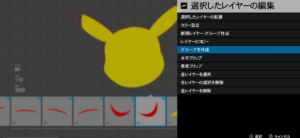
次にこの線の中心を少し消したいので、
耳の黒レイヤーの一部を階層が上になるように持ってきて消します。
こんな感じで消すことができます。
線画レイヤーをチョンチョンと付けると4レイヤー使いますが、
こんな感じでレイヤーを全く増やすことなく作ることもできます。
今回は説明用に都合の良い例を挙げましたが、全く使わないとはいかないまでも
レイヤーを減らせる場合は沢山ありますので、また紹介してみたいと思います。
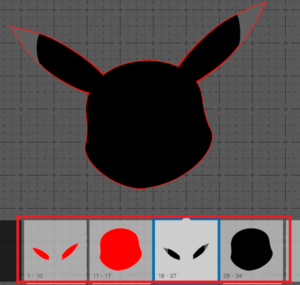
それでは続きをどんどん作って行きましょう!
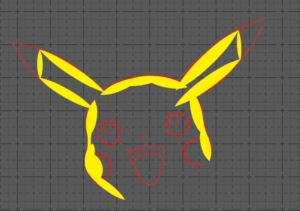
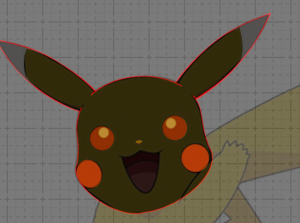
↓口はこんな感じで作って行きます。

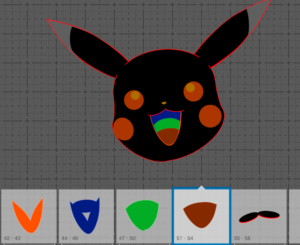
ここまでで一通りレイヤーが置き終わりました!
色を変えてみよう
次に色を題材の絵に合わせていきましょう。
私が使っている画像透過アプリ「eWrap」で説明していきます。
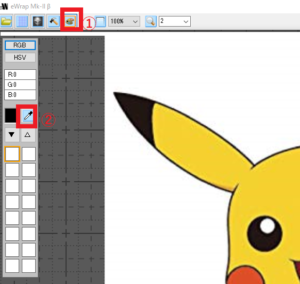
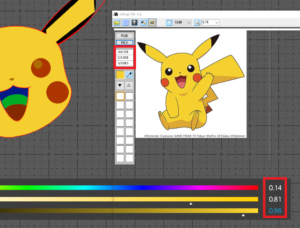
まず色の値を調べます。
透過アプリのパレットを押して次にスポイトを押します。

そして元絵の調べたい色の部分をクリックします。
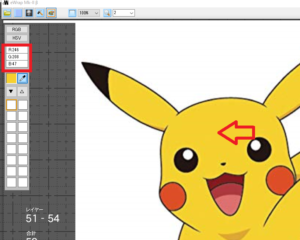
取り合えず黄色の部分、おでこをポチっ。
そうすると左に色の値が出ました。

この数値をゲームの方に入力します。
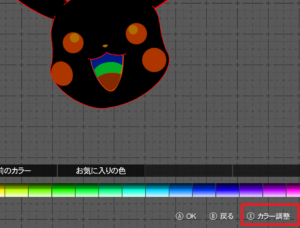
変えたい色をターゲットしてAボタン。
カラー設定を押して、


Xボタン押してカラー調整へ。
透過ソフトの左上にRGBとHSVとあるので、HSVを選択します。
するとさっきと数値が変わります。

そして調べた数値とゲームの方の数値を合わせるとほぼ同色になります。
(小数点以下3桁は四捨五入するか、バイナルの数値も内部的には区切られているので近い値にしてください)

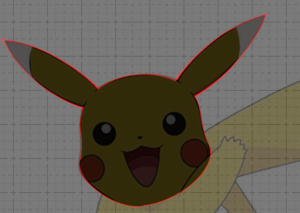
良い感じの色になりました。
正確には同じ色に見えても所々違うのですが、余程の違いが無い場合は気にしなくても良いです。
そういう時はまた違ったレイヤーの置き方していきますので今はアバウトに。
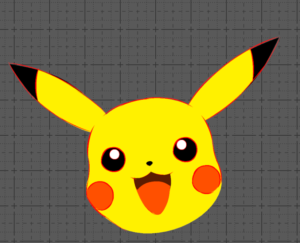
最後に残りの色を調整して完成です!
ちなみに使ったレイヤー数を比較すると
線画法 129
ズラシ法 59
私がズラシ法をメインに作ってる為でもあるとは思いますがかなりの差が開きました。
ですが、誤解しないでいただきたいのは線画法がダメと言っているのではありません。
線画法にも良い部分がありますし、最終的にどちらの方法が自分に合っているかは色々作りながら決めていけばいいと思います。
それでは次にバイナルを車に貼っていきましょう。
車をデザインしてみよう!
いよいよ痛車作成も大詰めの車をデザインしてみましょう。
先ほど作った黄色いキャラクターを使ってデザインしてみます。